”vue 前端“ 的搜索结果
前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
vue 前端 考勤
Vue入门&环境搭建、【vue】创建项目&项目搭建问题&项目文件介绍&.vue文件介绍
1.MVVM思想原始HTML+CSS+JavaScript开发存在的问题:操作麻烦,耦合性强为了实现html标签与数据的解耦,前端开发中提供了MVVM思想:即Model-View-ViewModel:Model: 数据模型,指要展示到...Vue框架就承担了这个角色。
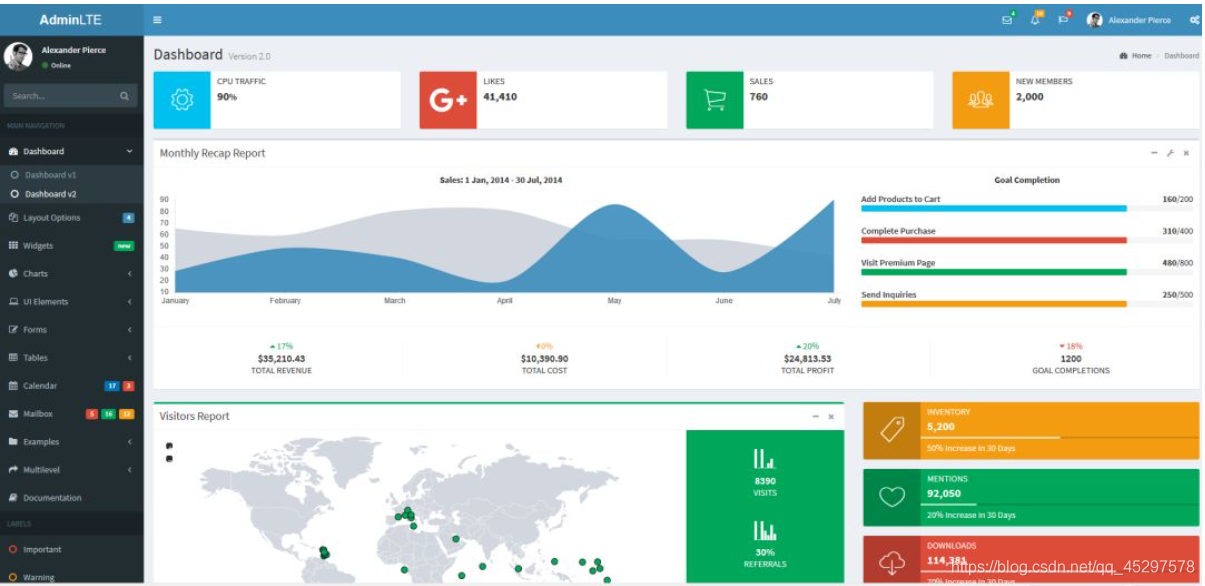
VUE前端写的一个简单资产管理的小例子,里面有简单实现布局的代码。
Vue 前端开发
标签: vue.js javascript 前端
Vue是一个渐进式(真正用到才引用)的JavaScript框架与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,与现代化的...
系统环境:Mac Pro—10.15.7版本Nginx版本:1.19.6。
vue前端解决跨域
标签: 前端 vue.js javascript
实例项目是使用vue3+vite。对于vue项目进行打包,npm run build
vue纯前端实现“模糊搜索”、“按匹配度排序”
Vue前端:几种搜索框功能实现
vue前端接收后端文件流进行下载
打开vue项目,进入外部/内部终端,下载element 下载完成后即可在package.json中查看 修改公共配置文件main.js import{createApp}from'vue' importAppfrom'./App.vue' importrouterfrom'./router' // 引入依赖 ...
vue前端实现打印功能
标签: 前端 javascript html
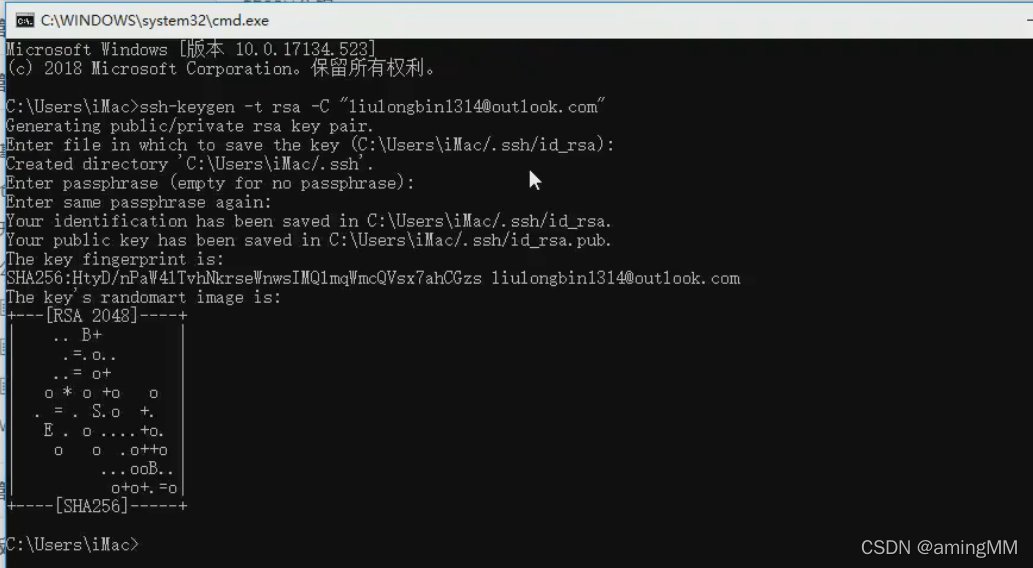
vue前端对密码进行Rsa加密
Vue前端枚举的实现
标签: 前端 vue.js javascript
Vue前端枚举的实现
nginx Vue前端配置
标签: nginx
nginx vue 配置 upst server { listen 9090 default_server; //修改端口 root /home/www/dist; //修改入口文件 location / { try_files $uri $uri/ /index.html; //解决单页面刷新404问题 } } ng
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地